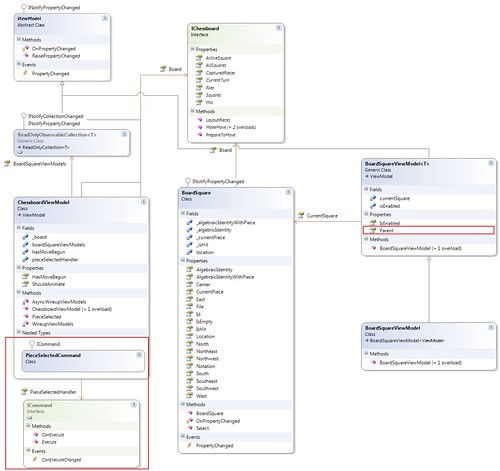
The ChessboardViewModel defines a event handler by exposing a PieceSelectedHandler property. This property returns an object implementing the ICommand interface. The Style trigger on the BoardSquareView binds to this property by accessing the Parent property of the BoardSquareViewModel. The Parent property on the current ViewModel allows accessing the ViewModel's enclosing ViewModel, which in this case is the ChessboardViewModel.
Traversing the ViewModel tree like this adds dependencies and I believe should be used judiciously. This is where RoutedCommands and events could fit right in. More on this later. Blogging from an iPhone is not easy! [Update: Edited from “I’m a PC” ;)]
Even though, the CanExecute() and Execute() is called – correctly – if I were to wire up the command from the style trigger as below, there’re few issues:
<Style.Triggers>
<Trigger Property="IsChecked" Value="true">
<Setter Property="Background" Value="DarkBlue" />
<Setter Property="Foreground" Value="LightGreen" />
<Setter Property="BorderBrush" Value="LightGreen" />
<Setter Property="BorderThickness" Value="2" />
<Setter Property="CommandParameter" Value="{Binding}"/>
<Setter Property="Command" Value="{Binding Parent.PieceSelectedHandler}"/>
</Trigger>
</Style.Triggers>
- CanExecute() – and Execute() subsequently - get called twice for a single click
- Order of CommandParameter assignment seem to matter. If CommandParameter is assigned after Command property assignment, the first call to CanExecute() is passed ‘null’
- None of the auto-magic enablement/disablement of buttons (not RadioButtons?) associated with RoutedCommands are evident when you use ICommand


No comments:
Post a Comment